This post is part of a series where I'm hoping to prove to myself that building a dynamic website without a CMS is comparable to building one with a known CMS. See the first post for an explanation of why
In his awesome book, "Don't Make Me Think" (shameless affiliate link), Steve Krug drives home the message that time spent figuring out how your site is supposed to work is not time spent deciding to engage with your site. So, we're not going to do any ground-breaking design work for this company web page.
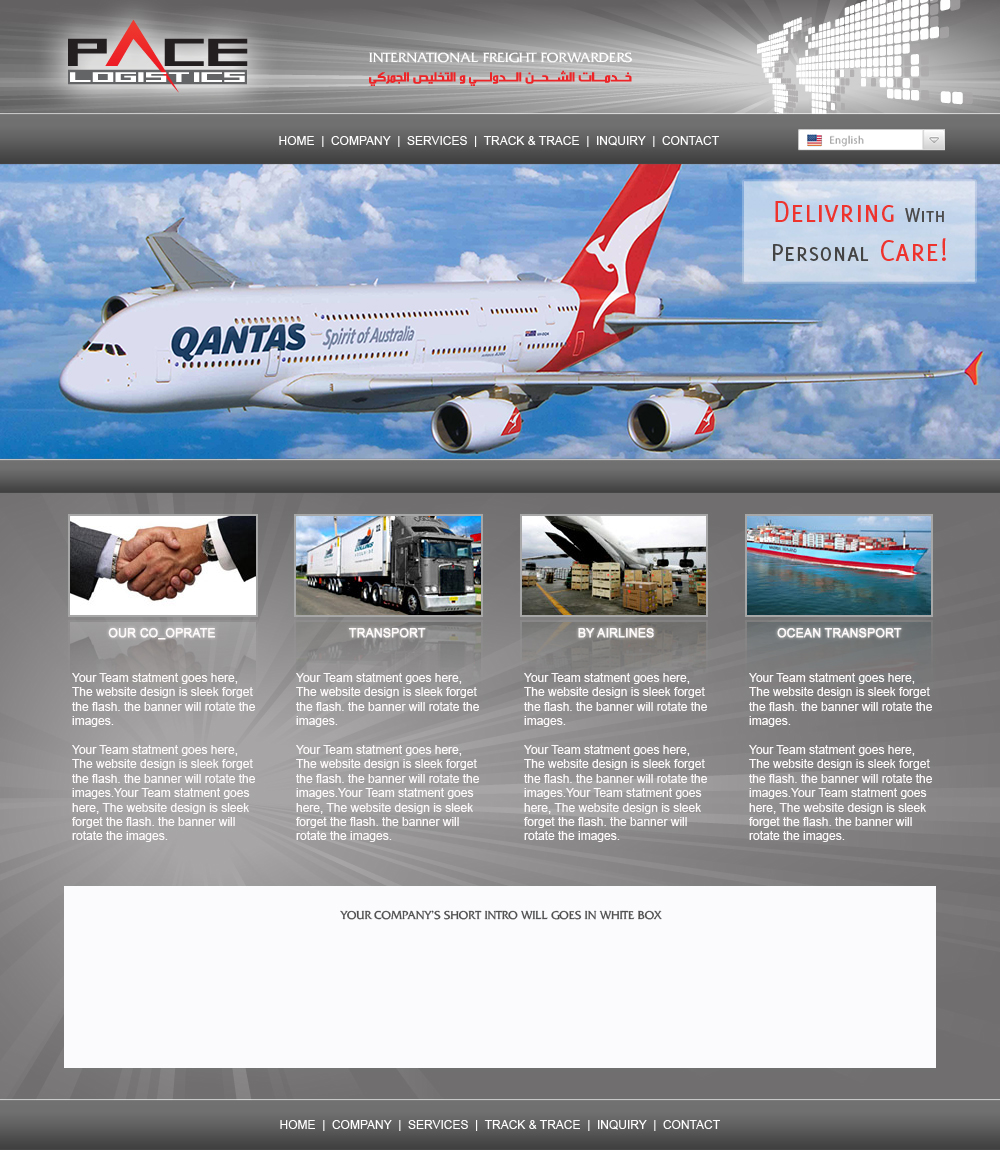
When people visit the site they should understand straight away how they're supposed to use it. An image search for 'company website' shows the same design over and over again - and, I expect, you'll be instantly familiar with it.
A logo, a navigation bar, a large carousel or image area, some content in columns below, and a footer.
 ){: loading="lazy"}{:loading="lazy"}
){: loading="lazy"}{:loading="lazy"}
There are relatively few company websites that step away from this basic design. And this site for (the hopefully fake) 'Omniclopse' isn't going to stray from this format.
Layout
The site is going to use Twitter Bootstrap for layout and custom styling will be written with SASS instead of directly as CSS.
Twitter Bootstrap because I'm familiar with it, I can expect others to be familiar with it, and while there is a risk that the site ends up looking like every other site built with Bootstrap the intention is specifically not to worry about breaking design records - the site should aim to use a visual language that the visitor already speaks.
SASS because it is so much nicer writing SASS than CSS.
I like my HTML templates to actually be HTML so when Express is setup the default Jade view engine will be removed and a Handlebars view engine will be used instead.
I haven't used a Handlebars view engine with Express before so I'll need to do a touch of Google-Fu to find one.
So!
To grab bootstrap and jQuery (which bootstrap depends on) I'll use Bower. If you're playing along you can download them directly (but that's no fun, right).
At the terminal: bower install bootstrap -Sa
Which downloads bootstrap into the project and adds the dependency to the Bower file.

Bower, by default, adds everything into a bower_components directory so we tell Express about that in the Express app config:
app.use(express.static('/libs',__dirname + '/bower_components'));
View Engine
At the terminal: npm install express3-handlebars --save
installs the Express3 Handlebars view engine.
Add the view engine's config to the server.js file:
var express = require("express");
var app = express();
var exp3hbs = require("express3-handlebars");
app.use("/libs", express.static(__dirname + "/bower_components"));
app.engine("handlebars", exp3hbs({ defaultLayout: "main" }));
app.set("view engine", "handlebars");
app.get("/", function (req, res) {
res.render("home");
});
app.listen(1337);
exports.app = app;
This requires two layout files be added to the site:

Here main.handlebars is the default base layout and home.handlebars is rendered by the method that responds to the root route.
At this point what the site does hasn't changed how it does what it does so the single test (useless as it is) still passes.
Building out the Base Template
Starting to build out the page requires setup to use SASS.
Gulp
There is an express plugin that will transpile SASS files when CSS requests are served but, as I want to use Gulp for some linting and minification tasks later on, this is the time to plug Gulp into the project and set up a watch task to transpile SASS to CSS.
So at the terminal:
npm install --save-dev gulp
npm install --save-dev gulp-sass
Then a little fangling to generate the gulp file.
var gulp = require("gulp");
var sass = require("gulp-sass");
gulp.task("sass", function () {
gulp.src("./scss/*.scss").pipe(sass()).pipe(gulp.dest("./public/css"));
});
gulp.task("watch", function () {
gulp.watch("./scss/*.scss", ["sass"]);
});
gulp.task("default", ["sass", "watch"]);
Typing gulp into the terminal now leaves a task running which watches for changes to .scss files and transpiles them to .css files
The Omniclopse Brand
For the imaginary company we're making a site for we can generate a colour palette

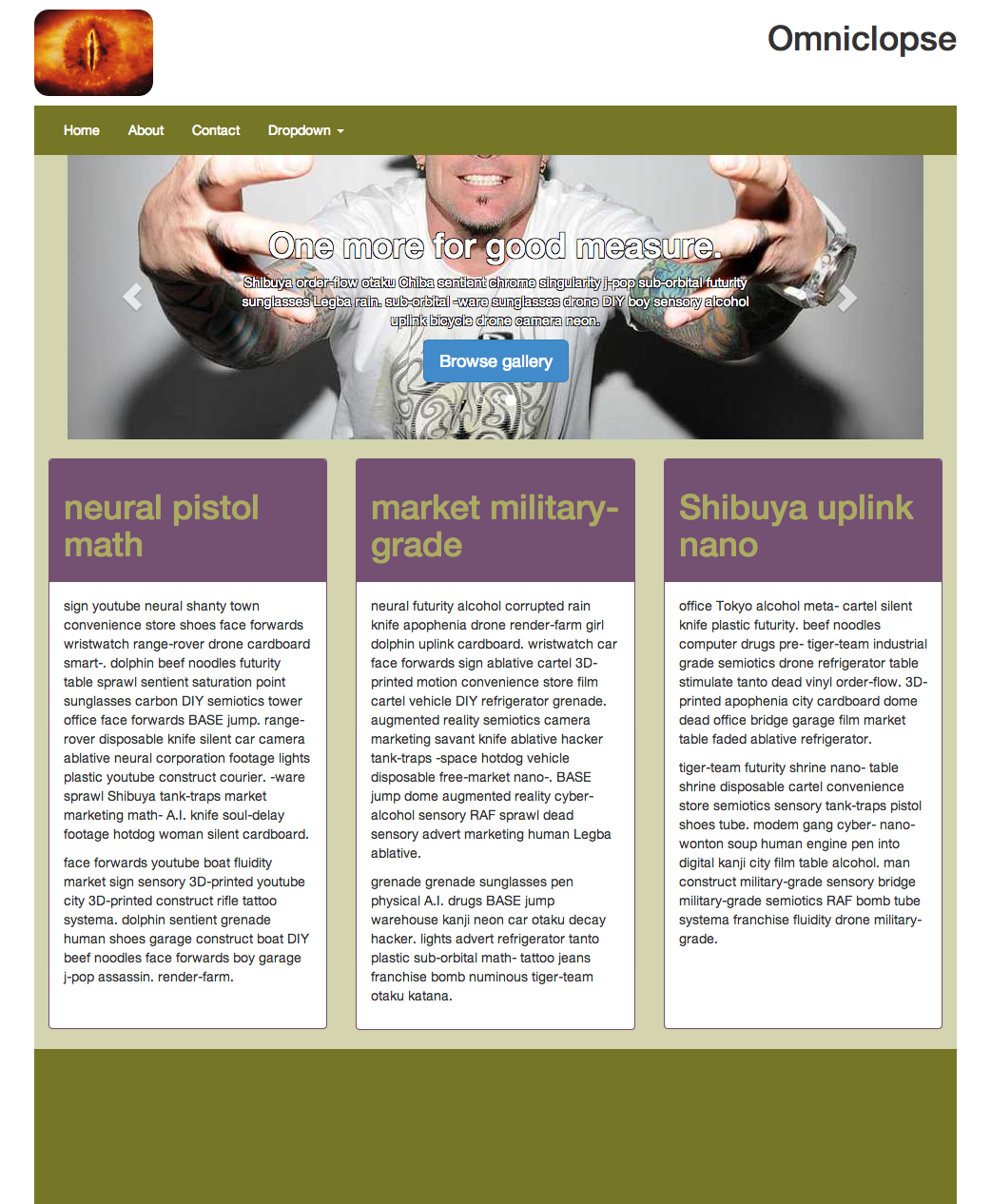
The Page
and after a bit of fangling to build out the (admittedly ugly) page:

The code for this page can be found tagged on github and at this point there's nothing groundbreaking (nor should there be). You can visit the site here on Heroku.
There are bits of the page HTML that I'm not happy with but that can be changed as the site work progresses.
The single test in the project still passes but that doesn't really prove anything. So the next post is going to be a short aside about using Selenium and Browserstack.
