This post is part of a series where I'm hoping to prove to myself that building a dynamic website without a CMS is comparable to building one with a known CMS. See the first post for an explanation of why
Setup
So, it's relatively easy to get an Hello World page displaying…
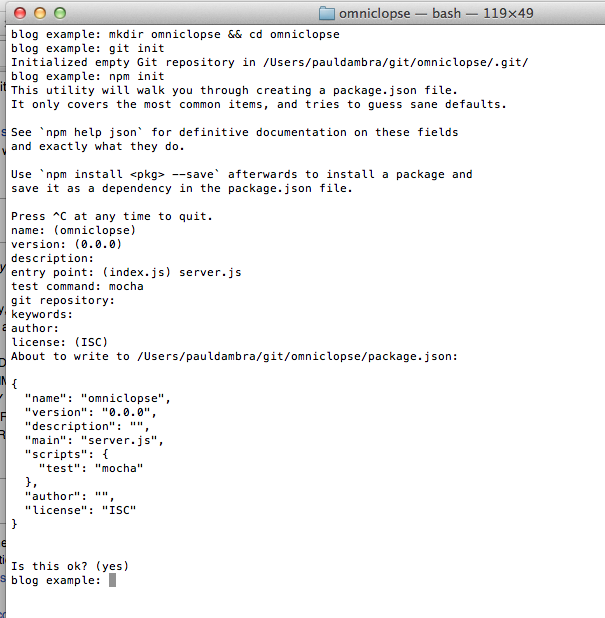
The steps I take when I'm setting up a new project look like:

I should probably start using Yeoman but I don't start enough projects to feel the need to automate this step of the setup.
I already know I want to use express for the server, that I want to test express using mocha, and to use the awesome supertest module, so I can run:
npm install --save express
npm install --save-dev supertest
npm install --save-dev mocha
Before I carry on I grab the Node .gitignore file
wget https://raw.github.com/github/gitignore/master/Node.gitignore
mv Node.gitignore .gitignore
and can make an empty but initialised commit
The First Test
var request = require("supertest");
var server = require("../server").app;
describe("GET /", function () {
it("respond with html", function (done) {
request(server)
.get("/")
.set("Accept", "text/html")
.expect("Content-Type", /html/)
.expect(200, done);
});
});
There's quite a lot going on there if you haven't used Mocha or Supertest then head off and read about them. How they work is out of the scope of this post. But what we're asserting here is that if you ask our server application for the root route then you get some HTML and HTTP status 200.
The simplest express server that makes this test pass is:
var app = require("express")();
app.get("/", function (req, res) {
res.send("Hello World");
});
app.listen(1337);
exports.app = app;
Running node server at the terminal I can point my browser at it:

All of which has us set up to test our server and ready to display something meaningful with very little work at all.
In the next part of the series we'll look at adding a basic template and making this look a little more like a real website
