Serverless - Part Four
Part One - describing event-driven and serverless systems
Part Two - Infrastructure as code walking skeleton
Part Three - SAM Local and the first event producer
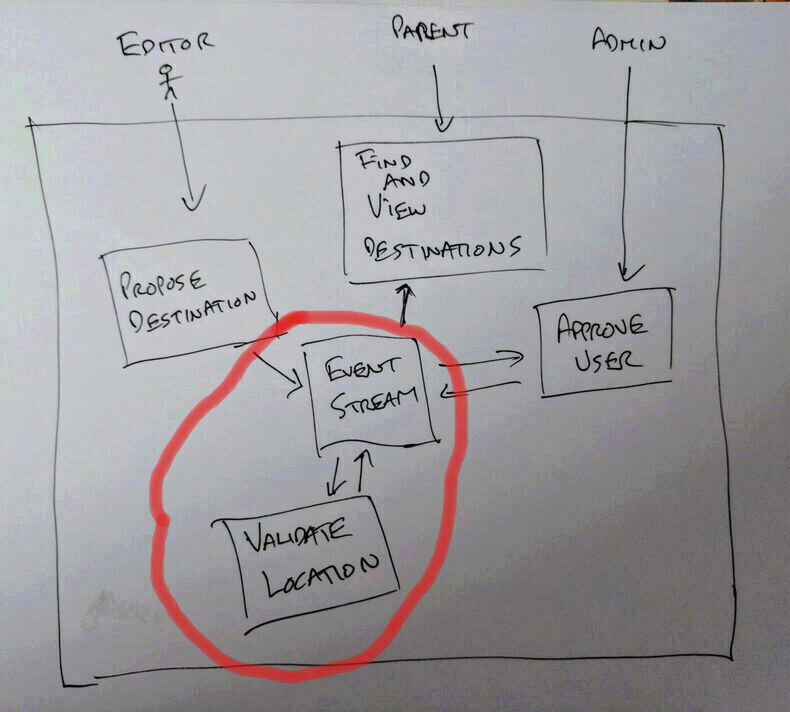
In this post we start to see how we can build a stream of events that lets us create state. We'll do this by adding an event subscrber that waits until a user proposes a destination to visit and validates the location they've provided.

Serverless - Part Three
Part One - describing event-driven and serverless systems
Part Two - Infrastructure as code walking skeleton
In this post we will look at how SAM local let's you develop locally and write the first lambda function. To take a ProposeDestination command and write a DestinationProposed event to the eventstream.
"SAM Local can be used to test functions locally, start a local API Gateway from a SAM template, validate a SAM template, and generate sample payloads for various event sources."
Serverless - Part Two
After describing event-driven and serverless systems in part one it is time to write some code. Well, almost. The first task is a walking skeleton: some code that runs on production infrastructure to prove we could have a CI pipeline.
I think I'll roll my AWS credentials pretty frequently now - since I can't imagine I'll get through this series without leaking my keys somehow
¯\_(ツ)_/¯
Putting authentication and authorisation to one side, because the chunk is too big otherwise, this task is to write a command channel to allow editors to propose destinations on the visitplannr system.
This requires the set up of API Gateway, AWS Lambda, and DynamoDB infrastructure and showing some code running. But doesn't require DynamoDB table streams or more than one lambda.
That feels like a meaningful slice.
Serverless - Part One
Anyone who knows me knows that I like to talk about Event-driven systems. And that I'm very excited about serverless systems in utility computing.
I started my career in I.T. having to order network cables, care about fuses, and plan storage and compute capacity. It was slow, frustrating, and if you got it wrong it could take (best case scenario!) days to correct.
Over a few articles I hope to communicate what serverless is, why you should find it exciting, and how to start using it.
Let's start by defining our terms…
Is where we're going where we're going
Velocity is…
A way of measuring the progress being made by a software team. Not all teams use velocity. I've been on quite a few that do. So at least some teams still use it as a measure.
Constructiphor
On Twitter I…
…made a toot-storm about using construction as a metaphor for software engineering.
I've never really got on with construction metaphors for software. The cost of mistakes and rework is high in construction

This isn't saying that Software isn't putting things together but rather I've seen people justify not 'being agile' by using construction metaphors.
Testing Meaning in HTML!
One of the benefits of generating a site as a static artefact (here using Jekyll but there are a gazillion tools) is that the finished product is a known quantity. Anything that's a known quantity can be tested!
A previous post in this series looked at testing the generated HTML for technical correctness… Things like if the HTML is well-formed or that links go to real destinations.
This post describes testing the meaning of the text in the generated HTML. Checking spelling, and keeping myself honest in my attempt to use more inclusive language.
Retrosperiment
(originally posted on the code computerlove blog. At the now unreachable link: https://lean.codecomputerlove.com/a-retrosperiment/)
Experimenting with a "new" retro format
For our team's most recent retro we decided to try a new format to see how it affected our discussion. We thought we'd share it here in case it has value for other teams.
What is it?
A retrospective is a practice from XP described on the c2.wiki as
A practice which has an XP team asking itself, at the end of each iteration : What went well ? What could be improved ? What could we experiment with ?
We've recently had several discussions trying to focus on the real and perceived progress of our work and thought it would be beneficial to run the retro with a focus on the impact of our team's principles and practices. Specifically how they relate to delivery of value and speed of delivery.
Where we're going we don't need columns
A few years ago while waiting for a user group to start at the Manchester ThoughtWorks office I bothered a couple of the devs there about their board. That conversation, after a bit of fangling, led to my convincing the team I was on at the time to use a radar board to represent our backlog.
It allowed us to combine a fluid representation of the business's priorities with a physical representation of the cost of reorganising those priorities. But also, in a way you don't get with a columnar board, gave an immediate feedback mechanism when too much work had been proposed or accepted.
Apologies to the two ThoughtWorks devs if I misrepresent any of their good ideas as mine or my bad ideas as theirs.
Big Pile of Soil
During Kevin Rutherford's guided discussion on clean code at Agile Manchester 2017 we talked briefly about whether there was a difference between 'cleaning code' and 'clean code'.
I suggested that I might expect to have to make code dirtier on the road to making it cleaner. Being of the opinion that sometimes you need to add duplication in order to see your way to removing it.
As I am a creature of bad habit I jumped immediately into tortuous metaphor.
